De magische kleur van de call to action knop
Leestijd 8 minuten

Recentelijk heb ik een artikel gelezen over de magische kleur van een call to action knop. Iedere website zou deze kleur moeten gebruiken voor de call to action, aangezien dit tot de meeste conversies zou leiden.
Bestaat er zoiets als een magische kleur?
Oranje, zou deze magische kleur moeten zijn. In de online wereld ook wel BOB genoemd, Big Orange Button.
Voordat je deze tip zonder aarzelen overneemt, raad ik je aan om even verder te lezen.
Wat is een call to action
Kort gezegd is een call to action de knop die ervoor zorgt dat het doel van de website wordt uitgevoerd. Dit hoeft niet altijd het kopen van een product te zijn, andere voorbeelden zijn:
- Een offerte aanvraag
- Het bezoeken van een pagina
- Het versturen van een mail
Meer over een call to action?
Het belang van een call to action
Een goede call to action zorgt voor meer online resultaat. Het stelt bezoekers namelijk in staat om het doel dat jij hebt met de website ook daadwerkelijk uit te voeren.
Met een call to action kan je een bezoeker richting geven in het pad waarvan jij wil dat een bezoeker die doorloopt. In sommige gevallen is het namelijk wenselijk dat een bezoeker meerdere stappen doorloopt voordat de daadwerkelijke conversie wordt uitgevoerd.
Wanneer dit op de juiste manier is uitgevoerd hoeft een bezoeker tijdens het browsen nauwelijks meer na te denken. Dit is zeer wenselijk wat betreft de usability en bevordert de conversie optimalisatie van je website.
Steve Krug (web usability consultant) heeft het mooi verwoord in de titel van zijn boek: “Don’t make me think”.
“Don’t make the user think”
Dit zou dan ook het doel moeten zijn wanneer je de structuur van de website bepaalt en de call to actions plaatst.
Hoe ziet een call to action eruit?
Er zijn 3 dingen van belang wat betreft het uiterlijk van de call to action:
- Het moet lijken op een knop
- De call to action moet opvallen
- Eventueel animeren
Het moet lijken op een knop
Het doel is om de gebruiker op de call to action te laten klikken. Een open deur is dan ook om je vervolgens te vertellen dat een call to action eruit moet zien als een knop.
Toch is dit de grootste fout die ik regelmatig op websites tegenkom. Een creatieve webdesigner weet de meest prachtige creaties te maken van call to actions, maar helaas herkent ons brein dit niet altijd als een knop om op te klikken. Daardoor vestigt het wel de aandacht op de creatie, maar voert de bezoeker geen actie uit.
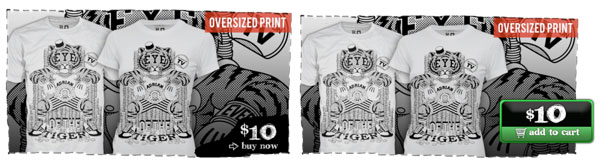
RIPT Apparel heeft de verkoop met 6.1% vergroot door de call to action te testen en te verbeteren. Hieronder zie je dat in de originele situatie de call to action nauwelijks op een knop lijkt. Door hier een knop van te maken en de aandacht te sturen met een kleur werd het juiste resultaat behaald.
De call to action moet opvallen
Webpagina’s bevatten over het algemeen veel afleiding, waardoor de aandacht van de bezoeker verspreid wordt over diverse elementen. Daarom is het van belang dat je call to action echt uit de pagina springt, hij moet opvallen. De beste manier om dit te creëren is door een contrasterende kleur te gebruiken.

Bron: webdesignerdepot.com
Eventueel animeren
Indien nodig kan je de call to action animeren om op het juiste moment de aandacht te vestigen op de actie waarvan jij wil dat de bezoeker die uitvoert. Dit is een enorm krachtige methode om de aandacht van een bezoeker te sturen. Hoe dit werkt staat toegelicht in dit blogbericht van Webbouwers.com: ‘micro interacties: bespeel de hersenen voor meer conversie‘.
De tekst
De tekst in of rondom de call to action is net zo belangrijk. Hiermee zet je de bezoeker onbewust aan tot het klikken op de knop, ook wel microcopy genoemd.
Onbewust zit er voor je brein een enorm verschil tussen ‘ga verder’ of ‘start nu met de gratis test!’
Locatie
De locatie van de call to action speelt ook een rol. Zet je deze onderaan de pagina? Link? Rechts? Onder de usp’s?
Je moet jezelf afvragen of de actie die verwacht wordt van de bezoeker een grote drempel is of dat dit laagdrempelig is. Heeft de bezoeker de behoefte om zich eerst in te lezen of kan de actie direct worden uitgevoerd zonder enige verdieping. Afhankelijk hiervan kan je onder andere de locatie bepalen.
Bij het aanbieden van een applicatie is het van belang om eerst voldoende informatie te geven voordat de knop gepresenteerd wordt. Het is namelijk nogal een investering en een bezoeker wil zich eerst inlezen voor er een beslissing genomen wordt.
Gaat het om het uitvoeren van een gratis test, dan kan de call to action gemakkelijk boven de vouw getoond worden.
De locatie is iets wat goed getest moet en kan worden. Heb je vragen hierover of zou je dit op jouw website willen testen, neem dan contact met ons op. Aan de hand van heatmaps en a/b testen kunnen wij je hier meer inzicht in geven.
Testen is de magische oplossing
Wil je weten of je call to action werkt? Test dit dan! Overigens zou iedere serieuze ondernemer dit moeten willen weten, aangezien dit cruciaal is voor je online business.
Er bestaat geen magische kleur, maar de magische oplossing bestaat wel. Dat is namelijk het testen van verschillende call to actions, tot je 100% zeker weet dat je de beste call to action hebt voor jouw website.
Is deze ‘magische kleur’ dan onzin?
Deels. Oranje werkt vaak goed als call to action kleur, puur vanwege het feit dat het opvalt.
Oranje wordt meestal niet gebruikt als basiskleur voor een website, dit zijn vaak donkere kleuren. Vandaar dat oranje regelmatig goed gebruikt kan worden als contrasterende kleur.
Maar vergis je niet, ook rood en groen kunnen goed ingezet worden. Deze kleuren werken misschien voor jouw website wel beter. Wees niet bang om de kleur rood te testen, de aanname dat dit negatieve gevoelens oproept bij bezoekers is een fabeltje en hangt veelal van context af.
Er zijn al eerder a/b tests uitgevoerd waarbij de rode knop het heeft gewonnen van de groene knop.
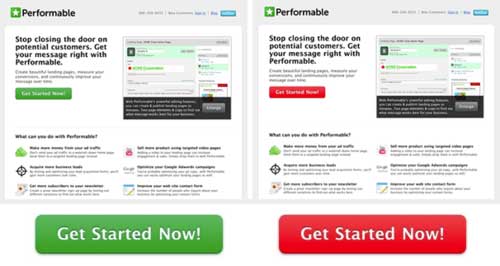
Bijvoorbeeld bij de a/b test van Hubspot, waarbij de rode knop duidelijk heeft gewonnen van de groene knop met 21% meer kliks.

Bron: Hubspot
Daarom kan ik het niet vaak genoeg zeggen: testen, testen en nog een testen!
Conclusie
De Bob (Big Orange Button) kan enorm goed werken, maar is niet heilig. Er is geen magische call to action kleur die voor alle websites geldt. Het is simpel om te zeggen dat 1 kleur beter converteert dan een andere. Als het voor de ene website werkt betekent dat niet dat het ook bij de andere website werkt.
Het gaat er meer om of de call to action knop genoeg opvalt ten opzichte van zijn omgeving. Is deze contrasterend genoeg?
Aspecten waar je op moet letten bij het maken van een goede call to action, zijn:
- De vormgeving
- De tekst
- De locatie
Mocht je vragen hebben over het inrichten van conversieknoppen op de website. Welke kleur genoeg afwijkt van de rest van de website? Of welke conversietekst op de knop moet komen? Neem dan contact op en maak een vrijblijvend adviesgesprek, Monkeybridge helpt je graag!